
Prethodnu godinu obeležio je talas novih trendova u web dizajnu. Mnoge od ranijih ideja su se ostvarile ili su dosegle nove nivoe inovativnosti. Sada je vreme da razmotrimo drugu polovinu od 20 trendova u dizajnu koji bi mogli obeležiti 2013.
Ako obratite pažnju dok surfujete, već možete uočiti brojne primere ovih trendova i tehnika.
U prethodnom postu otkrili smo prvih 10 Web Design trendova za 2013. godinu. Nastavak sledi:
„Slajd šou“ prezentacije i video demonstracije postale su uobičajene kod novih proizvoda na mreži. Landing stranice i početne stranice često pokušavaju da pridobiju potencijalne korisnike koristeći ove informativne stvarčice. One često funkcionišu veoma dobro, ako znate kako da kreirate nešto što izgleda dobro na web stranici.
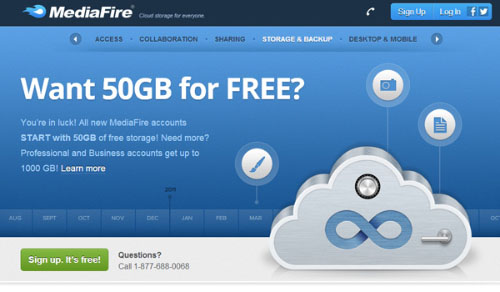
Jedan od najboljih prošlogodišnjih primera ovog trenda može se videti na početnoj stranici sajta MediaFire. Kroz čitav gornji deo stranice kruži serija slajdova. Oni objašnjavaju šta sve možete da radite koristeći MediaFire i kako ta ponuda stoji u odnosu na druge sajtove.
U ovoj demonstraciji dosta znače i velike grafike i ikonice. Ni ovaj trend neće funkcionisati sjajno na svim sajtovima, ali sa nekim proizvodima na ovaj način možete privući ogromnu pažnju.


Što se tiče prilagodljivog - responzivnog - dizajna, jedno od najtežih pitanja je – kako obezbediti pouzdanu navigaciju. Ideja je obezbediti svojim čitaocima direktan pristup svim važnim linkovima, a ne preplaviti stranicu čineći je nečitljivom. Takođe bi bilo mudro da svoju responzivnu navigaciju ne pokazujete sve dok ne zatreba.
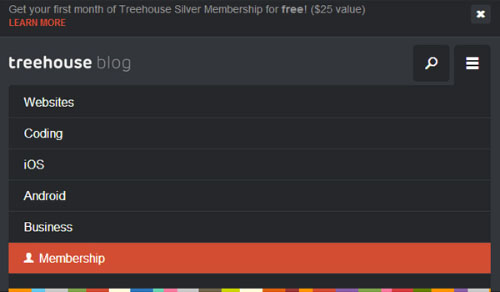
Tu stupa na scenu ovaj lepi dizajn trend toggle menija za mobilnu navigaciju. Treehouse Blog je samo jedan od primera ove tehnike koji izgledaju sjajno na „pametnom“ telefonu. Čak i u internet browseru! Već postoji niz sajtova koji su usvojili ovaj trend za potrebe svojih prilagođenih izdanja.
Jedna od najboljih stvari kod ovog vida navigacije je što možete da dizajnirate menije u puno različitih formi. Linkovi se mogu pojavljivati naglo, ili se spuštati postepeno, ili pomerati sadržaj levo ili desno. Dizajneri imaju veliki broj opcija sa kojima mogu da se igraju i posvete se eksperimentisanju sa korisničkim interfejsom.
Preporuka: Korišćenje jQuery navigacije u dizajnu mobilnih aplikacija.

Već je bilo govora o velikim pozadinskim fotografijama na sajtovima. Ovaj trend se može proširiti i na tipografiju: stranica se može dizajnirati tako da ispunjava čitav prozor. Nekim korisnicima ovo može biti iritantno. Ali, to obično nije slučaj ako je sajt organizovan tako da se ogromni tekst odlično uklapa.
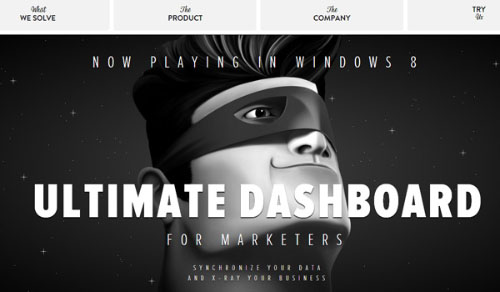
Alex Pierce ima odličan layout sa veoma naglašenom tipografijom. Možete videti da ovo uključuje raskošne tekstualne efekte proizvedene uz korišćenje CSS3 svojstava. Povrh toga, veoma je lako snaći se na sajtu; mnogi drugi elementi stranice takođe izgledaju „predimenzionirano“.
Velika slova sa jedinstvenim fontovima mogu privući pažnju isto koliko i „predimenzionirane“ fotografije. O ovom trendu svakako će se dosta govoriti ove godine.
Preporuka: Primeri web dizajna sa izvanrednom tipografijom.

Open source softver tu je već decenijama i od samog početka ima moć da menja Web. Ali tokom 2012. softvera za različite kontrole, izglede i dinamičke efekte verovatno je bilo više nego ikada. Tu su, naravno, i besplatni šabloni za sajtove, layaouti, te CMS softver poput WordPressa.
Otvoreni interfejsi za programiranje aplikacija i resursi poput Githuba omogućavaju dizajnerima da prave ne samo prototipove izgleda sajta, nego i animacije i efekte na stranici. Postoji ogroman broj jQuery rešenja koja možete besplatno skidati širom interneta.
Nije za očekivati da će se priliv open source projekata usporiti u dogledno vreme. Ovo je zaista sjajno vreme da se počne, ili unapredi svoje znanje na polju kreiranja sajtova.

Box shadows opcija koju nudi CSS3 nije od juče; verovatno ste već viđali njene rezultate u kombinaciji sa različitim elementima modernog dizajna. Ti rezultati uglavnom izgledaju sjajno i retko remete estetski doživljaj – pod uslovom da se ovaj efekat ne koristi neumereno.
Problemi sa kojima su se dizajneri ranije susretali verovatno su poticali od toga što je bilo prilično teško primeniti senke. Pre par godina ovaj efekat je zahtevao JavaScript ili upotrebu Photoshopa. Sada se box senke mogu generisati sa par linija u CSS-u.
Možemo očekivati nove box shadow tehnike tokom cele godine. Ovaj trend je već solidno zaživeo u svetu dizajna; sada je pitanje – ko će biti najkreativniji!

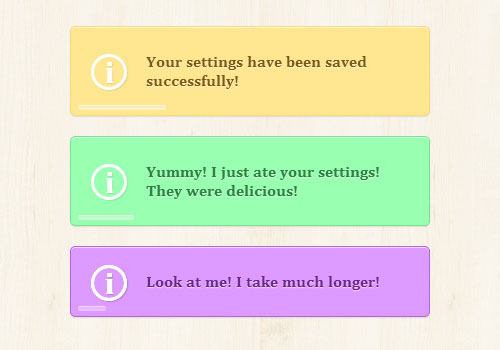
CSS3 transition svojstvo i povezani browser prefiksi nude CSS dinamičke efekte poput JavaScriptovih. Dizajneri sada mogu animirati efekte na stranici na osnovu različitih CSS svojstava. Već postoji niz primera kako se koriščenjem ovih tranzicija mogu dobiti mnoge lepe reakcije na prelazak mišem i polja za unos teksta.
Codropsov tutorijal o CSS obaveštenjima nudi zgodan i inspirativan primer. Obratite pažnju kako možete da odredite različita vremena i podešavanja za animacije.
Ovo je definitivno trend koji bi mogao da bude važan u narednim mesecima i godinama; postoji puno prostora za napredovanje. Možemo biti sigurni da će dizajnerima-novajlijama mogućnost kreiranja živopisnih animacija bez puno pisanja biti veoma interesantna.

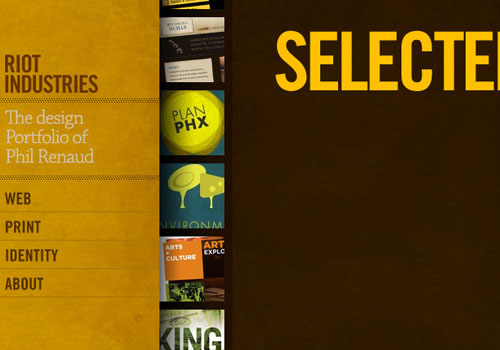
Kad se pojavio, ovaj stil možda i nije bio naročito impresivan. Međutim, prošle godine počeo je da se pojavljuje veći broj elegantnih rešenja kod kojih je prisutan vertikalni ritam. Kada se dobro izvede, vertikalna organizacija sajta može obilovati sadržajem i dobrim dizajnerskim ukusom.
Portfolio Riot Industries je odličan primer. Pogledajte kako funkcionišu linkovi za navigaciju i kako stavke u prezentaciji obiluju efektima koji se aktiviraju prelaskom miša. Takođe, teksture na ivicama solidno ističu liniju koja deli levi i desni deo.
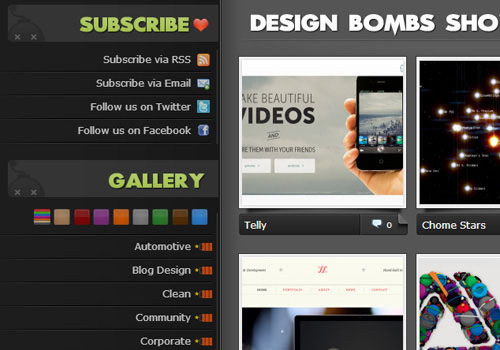
Ovaj efekat sa teksturom može sa naći i na drugim vertikalno organizivanim sajtovima, recimo u CSS galeriji Design Bombs.

Jednostranični dizajn je obimna tema i njome se možemo baviti sa različitih aspekata. Naravno, sajtovi sa samo jednom stranicom postoje otkako je World Wide Weba. Međutim, u proteklih par godina svedoci smo evolucije ovog trenda ka prirodnijem korisničkom iskustvu.
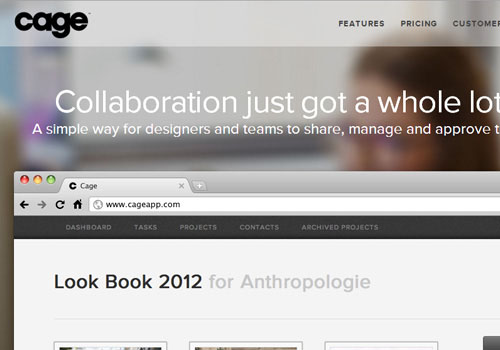
Dizajn sajta za Cage App mogao bi da posluži kao sjajan primer mnogih od trendova koji su ovde navedeni. Oni na briljantan način koriste jednostraničnu organizaciju; sadržaj je podeljen na horizontalne segmente. Takođe, primetičete da sam vrh stranice sadrži efekat zamućene pozadinske fotografije.
Povrh toga, ako skrolujete niz stranicu, navigacija ostaje na vrhu vašeg prozora. Inkorporiranje drugih popularnih trendova u dizajnu u jednostraničnu organizaciju predstavlja jedan od načina privlačenja pažnje posetilaca i stvaranja primamljivog dizajna sajta.

Trend krugova na sajtovima je novijeg datuma i u poslednje vreme privlači puno pažnje. Dizajneri vole krugove zato što su čisti, uredni i generalno se uklapaju u svaku celinu. Možete stvarati rešenja upotrebljiva više puta i čak fiskirati elemente vaše stranice tako da budu okrugli (npr. avatari korisnika, dugmad za deljenje sadržaja, datumi postova itd).
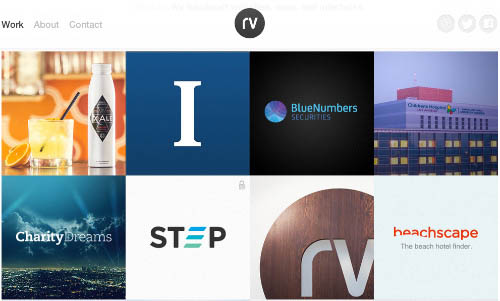
Portfolio Lucije Soto predstavlja fantastičan primer kružnog web dizajna. Sajt je izgrađen dinamički, tako da se horizontalno krećete kroz različite segmente stranice. Takođe ćete primetiti simpatične vektorske radove koji se usput pojavljuju. Web dizajneri žude za ovakvim dodatnim stvarčicama na svojim stranicama jer one prosto odišu originalnošću.
Sličan primer možete pronaći na glavnoj stranici sajta Site Optimizer gde su kružni elementi iskorišćeni kao svojevrsni informativni punktovi namenjeni prodaji usluga.

Dizajn korisničkog interfejsa jedna je od najkompleksnijih tema vezanih za stvaranje digitalnih proizvoda. Ovo se posebno odnosi na organizaciju sajtova, gde treba pomiriti navigaciju i stilove sadržaja tako da korisničko iskustvo bude pozitivno. Ovi trendovi, koje možete primetiti u dizajnu raznih vrsta sajtova – od prezentacija pojedinaca i malih preduzeća do sajtova velikih kompanija - mogli bi dizajnerima poslužiti kao putokaz u pravom smeru.
Ukoliko želite da unapredite svoje znanje do expertskog nivoa i postanete sertifikovani Adobe stručnjak pogledajte program Web Design.
Copyright © ITAcademy. Sva prava zadržana. Privatnost.
Komentar