
Prethodnu godinu obeležio je talas novih trendova u web dizajnu. Mnoge od ranijih ideja su se ostvarile ili su dosegle nove nivoe inovativnosti. Sada je vreme da razmotrimo 20 trendova u dizajnu koji bi mogli obeležiti 2013.
Kroz dizajn se reflektuju naša kultura i očekivanja u sferi korisničkih interfejsa. Naravno, ne dopadaju se sve ideje jednako svim dizajnerima, ali nema sumnje da trendovi postoje i mogu se prepoznati.
Ako obratite pažnju dok surfujete, već možete uočiti brojne primere ovih trendova i tehnika.
Možete imati fleksibilan sajt koji takođe dodaje briljantne ilustracije i grafike kada je prozor brauzera veći.
Poenta ovde jeste razmišljati o dizajnu sajta kao o jedinstvenom platnu koje je po prirodi dinamično i fluidno. CSS3 media upiti dozvoljavaju programerima da prilagode izgled u skladu sa ograničenim ili proširenim prostorom na ekranu.
Preporuka: Serija članaka o RWD-u.



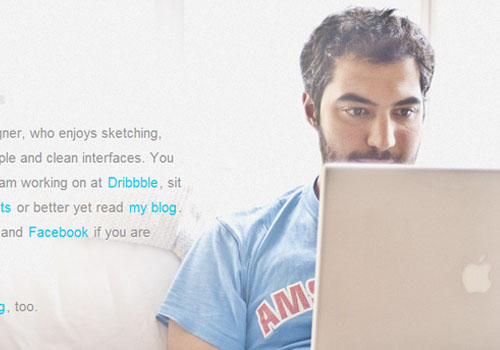
Često nam se dopadne neka velika fotografija jer one mogu biti veoma prijatne oku. Kada se utopi u izgled vašeg sajta, ova dizajnerska tehnika moće vam dati veliku marketinšku prednost. Odličan primer je dizajn portfolio Kerema Suera. Fotografija ovde predstavlja mnogo više od obične pozadine i funkcioniše kao efektno oruđe za brendiranje.


Svako ko je proučavao tržišta razumeće da je prodaja na Internetu naporosto jedna pametna stvar. Imate pristup velikoj bazi potrošača iz svih krajeva sveta. Povrh toga, možete da prodajete proizvode koji nisu čak ni fizički, poput videa ili kreativnih resursa.

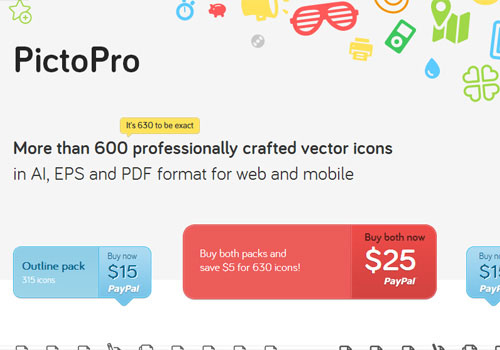
Kod kreiranja landing stranice na Internetu poenta je u privlačenju novih kupaca za vaš proizvod ili uslugu. Novi trendovi prate ideju minimalizma: nemojte komplikovati i usredsredite se na svoj glavni proizvod.
Ovo se lepo može videti na PictoPro stranici koja nudi prekrasan izbor ikonica po pristupačnoj ceni. Stranica prilično vešto koristi vektorske ikonice kao pozadinski efekat. Ali sav tekst se lako čita i u pitanju je zapravo proces kupovine jednim klikom. Ne može puno jednostavnije od toga.
Preporuka: Lepe landing stranice: saveti i primeri.
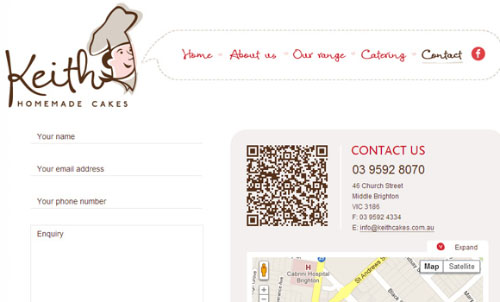
Obilje „pametnih“ mobilnih telefona dovelo je do velikog naleta QR Code aplikacija. Skraćenica označava Quick Response Code koji se razvio iz starijih UPC bar kodova. Videćete ih na sve strane – od restorana do dvorana i prodavnica automobila.
Ali počeli su da se pojavljuju sajtovi kod kojih je ovaj kod bukvalno ugrađen u dizajn. To i nije baš nešto što biste inače uzeli u razmatranje pošto se oni tako često viđaju u štampanim materijalima. Međutim, QR kodovi mogli bi da postanu trendi kako prenos podaka postaje sve brži. Izvrstan primer ove tehnike možete videti u kontakt sekciji sajta Keith Cakes.
Pročitajte i: QR kod u marketingu

Marketing je jedan od ključnih faktora koji određuju hoće li neki sajt biti uspešan ili ne. Društveni mediji i viralni marketing dejstvuju kroz veliki broj različitih sajtova. Digg je bio neprikosnoveni vladar u ovom domenu ali je u međuvremenu stigao Reddit. Ali ovo nisu jedina dva popularna resursa za deljenje priča na Internetu.
Na praktično svakoj društvenoj stranici možete pronaći odlično rešenje za deljenje „značaka“. Možete pozicionirati ove sličice tako što ćete ih prikačiti za blog postove i članke bilo gde na vašoj stranici. Njih još uvek aktivno koriste čitaoci i fanovi koji žele da brzo podele sadržaje na mestima poput Facebooka, Twittera, ili čak LinkedIna.
Sledi mala lista „značkica“ za društvene medije koje možete isprobati u svojim rešenjima.
§ StumbleUpon Badges
§ Google +1 Button
§ Pinterest Buttons
§ LinkedIn Share Badge
§ Hacker News Vote Badge
§ Dzone Vote Buttons
§ Free Social Media Icon Sets – Best Of
§ 100+ Remarkably Beautiful Twitter Icons And Buttons

Kod novijih trendova u dizajnu sve se vrti oko zadobijanja i zadržavanja pažnje. Smatram da ilustracije fantastično obavljaju ovaj zadatak. Problem je – kako pronaći dizajnera koju je u stanji da načini tako besprekorna umetnička dela, ili – kako da naučimo da to lično radimo.
Illustracije se mogu koristiti na puno različitih načina kako bi obogatile vaš sajt različitim raspoloženjima. Procunjajte po Internetu i pronaći ćete brojne različite galerije i portfolije koji predstavljaju digitalne ilustracije. Možete se uveriti kako se ovi umetnički radovi kasnije bezmalo savršeno uklapaju u okruženje brendiranog sajta. MailChimp je veoma upečatljiv primer sa svojim zaštitnim znakom – šimpanzom poštonošom.
Preporuka za čitanje: 50 lepih ručno rađenih web dizajn rešenja.

Učitavanje kroz beskrajno skrolovanje tu je već bar par godina. Međutim, ova tehnika i nije baš doprla do mejnstrima sve do 2012. i svakako će biti aktuelna u 2013.
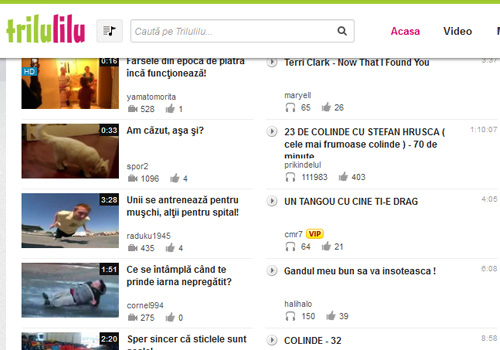
Pinterest je usvojio ovu tehniku učitavanja i to funkcioniše odlično. Možete da tražite šta god želite i stranica sa rezultatima će se neprestano učitavati dok vi skrolujete. Podela na stranice u principu ne predstavlja nikakav problem i ne odražava se negativno na korisničko iskustvo. To je pravo dizajniranje u duhu jednostavnosti!
A još jedan sjajan primer nalazi se na Tumblru. Možete blogovati i reblogovati fotografije ljudi koje pratite i sve se pojavljuje na vašem Dashboardu. Tako da, kada pristupite svom nalogu, svi najnoviji postovi će se beskrajno pojavljivati dok skrolujete niz stranicu.
Ovo je odlična tehnika koja ne funkcioniše u svakom kontekstu, ali za odgovarajući sajt može predstavljati rešenje koje i izgleda i ponaša se fenomenalno.

Ukoliko želite da unapredite svoje znanje do expertskog nivoa i postanete sertifikovani Adobe stručnjak pogledajte program Web Design.
Nastavak posta: Web dizajn trendovi 2013.
Copyright © ITAcademy. Sva prava zadržana. Privatnost.
Komentar