Frontend JavaScript with AI – stekni najtraženije veštine na IT tržištu
 |
| Nastava |
|---|
| online |
| Trajanje |
| 9 meseci |
| Fond časova |
| 252 časova |
| Diplome i sertifikacija |
| W3Schools JavaScript Developer Certificate |
| W3Schools Certified Frontend Developer |
| W3Schools Certified React Developer |
| CIW JavaScript Specialist |
| Linux Professional Institute Web Development Essentials |
| Cambridge International A&AS Level Computer Science |
| ICM Diploma (single subject) in Computer Science |
| Pearson English International Certificate |
| LINK English |
| LINK German |
| PRIJAVITE SE |
Razvoj interaktivnih sajtova, aplikacija ili video-igara spada među najtraženije veštine savremenog IT tržišta. Uz nezaustavljiv napredak veštačke inteligencije i sve širu primenu AI tehnologija, potražnja za stručnjacima iz oblasti frontend JavaScript programiranja konstantno raste – i taj trend će se samo nastaviti.
Zbog sve većih zahteva tržišta i ubrzanog razvoja digitalnih rešenja, tržištu su sve potrebniji oni stručnjaci čije veštine se ne ogledaju samo u dobrom pisanju koda, već su na ceni i: tehnička stručnost, kreativan pristup i razmišljanje, izražene komunikacione veštine i rad u timu. A one koji se uz sve to osposobe i za rad sa AI alatima nesumnjivo očekuju dobar posao i blistava karijera.
Stoga, ako vam je kreativnost jača strana, skloni ste logičkom razmišljanju i spremni da savladate najsavremenije alate, ovaj program je idealan za vas. Steći ćete praktične veštine koje ćete brzo moći da primenite u realnom okruženju – za samo 9 meseci!
Radite sa više samopouzdanja uz AI alate
Veštačka inteligencija postaje nezamenljiv alat u radu frontend programera, jer omogućava kreiranje pametnijih, bolje personalizovanih i pristupačnijih korisničkih interfejsa.
Prema istraživanjima popularne programerske platforme GitHub, AI donosi brojne prednosti za rad u programiranju, a pre svega u povećanju produktivnosti, bržem pisanju koda i boljem rešavanju problema. Na ovaj način developeri mogu značajno da ubrzaju razvoj veb-aplikacija pomoću automatski generisanog koda, implementacije AI četbotova i glasovnih interfejsa i optimizacije korisničkog iskustva u realnom vremenu.
Zato je važno da znate da ćete u toku školovanja naučiti kako se radi sa atraktivnim AI alatima kao što su ChatGPT i GitHub Copilot. Ovo su samo neke od prednosti koje će vam doneti umeće rada sa ovim alatima:
ušteda vremena, veća produktivnost, jasna struktura koda, brže rešavanje zadataka, uvek dostupna pomoć AI asistenta…
Od osnova do naprednih alata – usvajajte korak po korak veštine koje poslodavci cene
Tokom 9 meseci praktične obuke steći ćete upravo ona znanja i veštine koje poslodavci zahtevaju.
Počećete od osnova HTML-a i CSS-a, odnosno okvira vaših stranica, a zatim ćete ući u svet JavaScripta – jezika koji omogućava interaktivnost i logiku ponašanja elemenata na vebu.
Kroz rad sa alatima kao što su Bootstrap i Figma razvićete osećaj za vizuelnu hijerarhiju, tipografiju, raspored elemenata i mobilnu prilagodljivost, dok će vam rad sa Chrome DevTools okruženjem omogućiti optimizaciju veb-stranica u realnom vremenu.
Git i GitHub – alat za (timski) rad bez greške
Ovo su alati bez kojih programerska zajednica ne bi bila to što jeste. Git će te osposobiti da eksperimentišeš sa kodom bez bojazni, dok ti GitHub omogućava timski rad, deljenje projekata i uvid u to kako drugi razmišljaju i pišu kod.
Na ovaj način imaćeš priliku da izgradiš svoj portfolio i predstaviš šta sve znaš i na čemu si sve radio.
React, Vue.js i Angular – 3 supermoći modernog veba
Ovo su najpopularniji JavaScript okviri (frameworkovi) za pravljenje modernih veb-aplikacija. React je brz i fleksibilan, čest izbor za velike i složene projekte. Vue je jednostavan za učenje i idealan za brz razvoj interfejsa, dok je Angular kompletan okvir koji donosi sve što ti treba za velike aplikacije, uključujući napredne funkcije i alatke.
Ukratko, nakon završetka ovog programa moći ćete potpuno samostalno da radite sa najpopularnijim tehnologijama i alatima koje koriste uspešni frontend JavaScript developeri.
Rad na praktičnim projektima i podrška na svakom koraku već od početka školovanja
Od prvog dana dobijate podršku iskusnih mentora uz učenje kroz praksu, tako da vremenom postajete potpuno spremni za realne izazove u profesionalnom okruženju.
Tome svedoči činjenica da ćete po završetku ovog programa iza sebe imati preko 200 sati praktičnog rada sa najrazličitijim alatima, koji ćete moći da predstavite u svom portfoliju. Samo jedan od njih je na primer:
- Razvoj E-commerce veb-aplikacije: od dizajna i strukture sajta do povezivanja funkcionalnosti koje korisnicima omogućavaju pregled proizvoda, pretragu, kupovinu i plaćanje. Naučeno znanje primenjivaćete na konkretnim zadacima, razvijajući komponente koje su prilagodljive i funkcionalne.
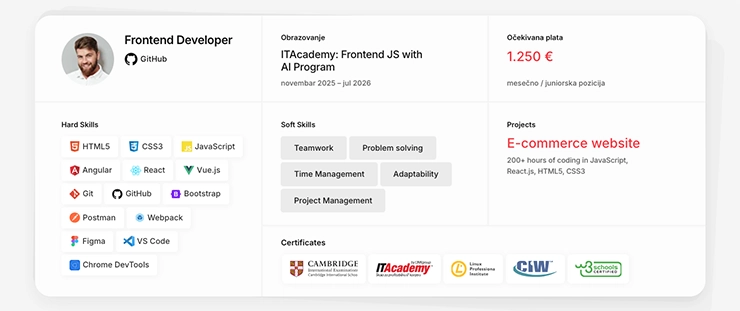
Ovako može izgledati vaš CV za samo 9 meseci
Napredni alati, praktične veštine, kreativno rešavanje izazova, druge tehničke i soft veštine – samo su neke od stavki koje će obogatiti vaš CV i pomoći vam da brže dođete do posla.

Koliko zarađuju JavaScript programeri?
Nakon završenog programa bićete spremni da radite u najrazličitijim industrijama, kao što su IT kompanije, e-trgovine, mediji, bankarstvo, zdravstvo, obrazovanje, marketing, gejming itd.
Prema zvaničnim podacima, plata JavaScript programera na početku karijere iznosi oko 1.050 evra, dok oni sa iskustvom zarađuju i preko 3.000 evra mesečno. Naravno, zarade ovih stručnjaka variraju u zavisnosti od mesta stanovanja, ali važno je da znate da kao programer imate priliku da radite od kuće – za ceo svet!
ITAcademy DesignStudio – radićete za realne klijente
ITAcademy DesignStudio je mesto gde ćete za kratko vreme steći veliko iskustvo iz oblasti developmenta, dobiti preporuke od renomiranih kompanija i povezati se sa klijentima sa kojima ćete nastaviti da sarađujete i u budućnosti.
Kroz konkretan rad na vrhunskim projektima shvatićete kako se naučene veštine prilagođavaju pojedinačnim zadacima, kako se komunicira sa klijentima i najbolje odgovara na njihove zahteve.
Proverite da li još uvek ima slobodnih mesta i prijavite se za Frontend JavaScript with AI Program.
Frontend JavaScript with AI — plan i program
SEMESTER I
| No. | Code | Class | Duration |
| 1 | Onboarding: Welcome to the Program | 1 week | |
| 2 | Building the Web: Fundamentals of Frontend Development | 3 weeks | |
| 3 | Web Essentials with HTML & CSS | 4 weeks | |
| 4 | Styling and Interface Design in Practice | 4 weeks | |
| 5 | JS Fundamentals: The Foundation of Interactive Web Development | 4 weeks | |
| 6 | English Language 1 / German Language 1* |
SEMESTER II
| No. | Code | Class | Duration |
| 7 | Git it together | 3 weeks | |
| 8 | JS Pro: From Objects to Debugging | 6 weeks | |
| 9 | Dynamic Interfaces: JavaScript, Data & API Integration | 4 weeks | |
| 10 | Modern Web Development with Frameworks: React, Vue and Angular | 10 weeks | |
| 11 | From Code to Career | 3 weeks | |
| 12 | Cambridge Computer Science** | ||
| 13 | English Language 2 / German Language 2* | ||
| 14 | Project |
* Polaznici biraju koji od navedenih jezika žele da izučavaju i na osnovu toga pohađaju jedan od ova dva kursa.
** Izborni predmet.
+ PERSONAL DEVELOPMENT PROGRAM
 U okviru školovanja na programu Frontend JavaScript with AI besplatno dobijate i jedinstveni paket profesionalnih veština – Personal Development Program, koji će vam osigurati napredak u karijeri i izdvojiti vas kao lidera među stručnjacima u vašem poslu. Saznajte više o ovom obrazovnom programu i planu po kome se izvodi.
U okviru školovanja na programu Frontend JavaScript with AI besplatno dobijate i jedinstveni paket profesionalnih veština – Personal Development Program, koji će vam osigurati napredak u karijeri i izdvojiti vas kao lidera među stručnjacima u vašem poslu. Saznajte više o ovom obrazovnom programu i planu po kome se izvodi.
Ovaj program obuhvata 13 predmeta
1. Onboarding: Welcome to the Program
Početak kursa će vas upoznati sa strukturom programa i alatima koje ćete koristiti i uputiti vas kako da ostvarite svoj pun potencijal tokom ove obrazovne avanture. Upoznaćete svoj tim za podršku, istražiti platformu za učenje i postaviti svoje ciljeve.
2. Building the Web: Fundamentals of Frontend Development
Započećete svoje putovanje u svet frontend programiranja kroz fundamentalne IT koncepte i osnove JavaScripta. Naučićete kako su veb-aplikacije strukturirane i kako da planirate svoj prvi eCommerce projekat. Po završetku kursa, razlikovaćete frontend, backend i full-stack uloge u modernom razvoju softvera i razumećete osnovne pojmove JavaScript jezika i šta se očekuje od jednog JS frontend developera.
3. Web Essentials with HTML & CSS
Naučićete kako da pravite i stilizujete sajtove koristeći HTML i CSS. Upoznaćete se sa načinom funkcionisanja pretraživača, napravićete svoju prvu responzivnu veb-stranicu od nule i naučićete tehnike stilizovanja i raspoređivanja elemenata kako bi vaša stranica korisniku bila vizuelno privlačna i intuitivna.
4. Styling and Interface Design in Practice
Naučićete kako brzo i jednostavno kreirati profesionalne, responzivne veb-stranice koristeći Bootstrap – moćan alat koji štedi vreme i znatno olakšava rad. Upoznaćete se sa osnovama pristupačnog dizajna i naučiti kako da čitate i koristite dizajnerske datoteke iz Figme. Tako ćete moći da implementirate dizajn u HTML i CSS kod, stvarajući stranice koje verno prate viziju dizajnera i savršeno se prilagođavaju svim veličinama ekrana.
5. JS Fundamentals: The Foundation of Interactive Web Development
Savladaćete osnove JavaScripta i naučiti kako da kreirate interaktivne sajtove koji korisnicima nude moderno i prijatno iskustvo kupovine. Kroz praktične zadatke i projekat izrade eCommerce sajta steći ćete veštine neophodne za rad u savremenom frontend okruženju.
Naučićete kako da prikazujete proizvode, organizujete sadržaj, koristite asinhrone operacije i strukturirate kod u pregledne module. Uz to, radićete sa profesionalnim alatima kao što su Visual Studio Code i Chrome DevTools, što će vam pomoći da razvijate, testirate i unapređujete svoj kod na pravi način.
6. Git it together
Naučićete kako da koristite Git i GitHub za upravljanje verzijama koda i rad u timu – baš kao što to rade profesionalci u modernim razvojnim okruženjima. Savladaćete kreiranje i kontrolu lokalnih i udaljenih repozitorijuma, rad sa granama i rešavanje konflikata u kodu.
Po završetku kursa, znaćete kako da sinhronizujete rad sa kolegama, pratite promene u projektu i osigurate da timska saradnja teče brzo i bez grešaka.
7. JS Pro: From Objects to Debugging
Ovaj kurs vam donosi sve što vam je potrebno za napredan i moderan veb-razvoj.
Naučićete kako da pravite dinamične i interaktivne sajtove, pišete čist i pregledan kod, upravljate podacima sa servera i brzo otkrivate i rešavate greške pomoću profesionalnih alata poput Chrome DevToolsa.
Kroz praktičan rad na eCommerce projektu savladaćete i alate za timsku saradnju, usvojiti efikasne radne navike i steći veštine koje su tražene u svakom ozbiljnom frontend timu.
8. Dynamic Interfaces: JavaScript, Data & API Integration
Naučićete kako da koristite API-je i JSON za prikazivanje podataka u realnom vremenu i kreirate dinamičke interfejse koji se ažuriraju bez osvežavanja stranice. Savladaćete rad sa osnovnim HTTP metodama (GET, POST, PUT, DELETE), testiranje zahteva u Postmanu i implementaciju asinhronih poziva koristeći fetch() i async/await.
Bićete sposobni da povežete aplikaciju sa serverom, upravljate AJAX zahtevima, prikazujete podatke direktno u korisničkom interfejsu i primenjujete osnovne sigurnosne mere za zaštitu korisničkih informacija.
9. Modern Web Development with Frameworks: React, Vue and Angular
Ovaj kurs vam pruža praktične veštine za rad sa tri najpopularnija JavaScript frameworka, a to su React, Vue.js i Angular. Fokus je na Reactu, vodećem alatu za razvoj savremenih veb-aplikacija, koji se koristi širom sveta.
Naučićete kako da koristite React i JSX za izradu modernih korisničkih interfejsa, kreirate Single Page Applications pomoću React Routera i povezujete aplikacije sa REST API-jima za dinamičko prikazivanje podataka. Upoznaćete i osnove Vue.js i Angulara, uključujući rad sa komponentama, rutiranjem i organizacijom aplikacije.
I ne samo to! Savladaćete i upravljanje stanjem aplikacije, osnove veb-sigurnosti i tehnike za optimizaciju dizajna kako bi vaša aplikacija bila brza, responzivna i prijatna za korisnike.
10. From Code to Career
Ovaj kurs je kreiran tako da vam pomogne da prevaziđete jaz između učenja i prvog zaposlenja. Kroz izradu profesionalnog portfolija, vežbanje tehničkih i bihevioralnih intervjua i dobijanje povratnih informacija od iskusnih IT stručnjaka steći ćete samopouzdanje i praktične veštine potrebne za uspešan ulazak na tržište rada.
Po završetkom kursa bićete spremni da predstavite svoje projekte, komunicirate sa poslodavcima i uspešno se uključite u tehnološku industriju.
11. Cambridge Computer Science
Kurs je osmišljen i pripremljen za pravilno upoznavanje sa različitim računarskim tehnologijama po zvaničnom ovlašćenju Kembridž univerziteta. Kroz module i nastavne jedinice obrađuju se teme od prikaza sistema brojeva, preko multimedija i različitih tipova softvera, do hardvera računara. Hardverski deo je u vezi sa arhitekturom procesora i samim funkcionisanjem procesora. U nastavku se obrađuju bezbednost i zaštita podataka, dok se u poslednjem delu kurs bavi strukturama podataka i algoritmima.
12. English Language 1 / German Language 1
U okviru kurseva English Language 1 i German Language 1 najpre ćete raditi test procene svog trenutnog znanja engleskog, odnosno nemačkog jezika, a na osnovu ostvarenog rezultata biće vam dodeljen jedan od pet nivoa gradiva za engleski jezik, odnosno jedan od pet nivoa gradiva za nemački jezik.
Pohađanje ovih kurseva na određenom nivou pomoći će vam da usavršite svoje znanje, ovladate novim jezičkim strukturama i funkcijama izabranog jezika u pisanoj i usmenoj formi i poboljšate razumevanje i korišćenje jezika.
13. English Language 2 / German Language 2
Na osnovu programa koji ste pohađali u okviru kursa English Language 1 ili German Language 1, u okviru kursa English Language 2, odnosno German Language 2, možete preći i neki od narednih nivoa gradiva. Na ovaj način dodatno ćete usavršiti svoje znanje izabranog jezika.
Zanima vas kako izgleda posao frontend programera? Pročitajte više »
Kako izgledaju predavanja?
Usavršavaćete se preko najsavremenije Distance Learning platforme, prateći sopstveni ritam i potrebe – bez obzira na to gde se nalazite ili kada želite da učite.
Svi materijali na platformi su visokog kvaliteta i možete ih koristiti 24/7. Predavanja se održavaju 1–2 puta nedeljno, radnim danima uveče ili vikendom, i možete im se uživo priključiti sa mesta koje vama odgovara. Potrebni su vam samo računar i internet.
Možete da komunicirate sa mentorima, ali i sa svojim kolegama kako biste razmenili iskustvo i bolje razumeli ono što učite. Imate na raspolaganju čet i video-pozive za lakše savladavanje gradiva i dobijanje personalizovanih preporuka za dalje učenje.
Obezbedite sebi međunarodno priznate sertifikate:
W3SCHOOLS SERTIFIKATI
U okviru ovog programa usvojićete znanja koja će vam omogućiti da steknete i sertifikate koje dodeljuje W3Schools – najveći sajt za web developere na svetu:
- W3Schools JavaScript Developer Certificate
- W3Schools Certified Frontend Developer
- W3Schools Certified React Developer
CIW JAVASCRIPT SPECIALIST SERTIFIKAT
Kao polaznik ovog smera, imate jedinstvenu priliku da polažete za ovaj međunarodno priznati sertifikat i steknete zvanje:
- CIW JavaScript Specialist
Posedovanje ovog sertifikata predstavljaće jedinstvenu potvrdu veština, kojoj klijenti veruju, i biće najbolji dokaz o vašoj stručnosti za trenutno i buduće zaposlenje.
LPI WEB DEVELOPMENT ESSENTIALS SERTIFIKAT
Po završetku programa, imate mogućnost da polažete ispit za cenjeni Linux Professional Institute Web Development Essentials sertifikat, koji potvrđuje da poznajete najvažnije aspekte razvoja veb-aplikacija i da posedujete fundamentalno razumevanje open-source platformi i tehnologija kao što su HTML, CSS, JavaScript, Node.js i SQL:
- Linux Professional Institute Web Development Essentials
Posedovanje Linux Professional Institute Web Development Essentials sertifikata predstavlja još jednu relevantnu potvrdu vaših znanja i značajna je prednost prilikom konkurisanja za posao.
CAMBRIDGE SERTIFIKAT
Polaznici programa Frontend JavaScript with AI imaju mogućnost da polažu ispit za sticanje Cambridge International sertifikata najvišeg ekspertskog nivoa, koji predstavlja međunarodno priznatu garanciju relevantnih znanja u oblasti informacionih tehnologija:
- Cambridge International A&AS Level Computer Science
ICM SERTIFIKAT
Polaznici Frontend JavaScript with AI programa dobijaju priliku da polažu ispit za sticanje sertifikata renomirane međunarodne organizacije za profesionalnu sertifikaciju Institute of Commercial Management (ICM) i steknu još jedan dokaz o stručnosti:
- ICM Diploma (single subject) in Computer Science
PEARSON ENGLISH INTERNATIONAL SERTIFIKAT*
Po završetku ovog programa polaznici imaju priliku i za sticanje Pearson English International Certificate scertifikata, koji dodjeljuje najveća organizacija u Ujedinjenom Kraljevstvu za verifikaciju kvalifikacija (UK awarding organization):
- Pearson English International Certificate
*Opciona sertifikacija za polaznike ITAcademy. Naknada za prijave polaganja ovog ispita nije uključena u školarinu polaznika.
Takođe, nakon kompletiranja Frontend JavaScript with AI programa na ITAcademy, možete dobiti i jedan od dva sertifikata:
- Sertifikat ITAcademy o odslušanom Frontend JavaScript with AI programu
- ITAcademy Certified Frontend JavaScript Developer sertifikat
Prvi korak ka uspešnoj karijeri
Pohađanjem smera Frontend JavaScript with AI ne samo da ćete savladati najvažnije tehnologije u svetu veb-razvoja već ćete i razviti portfolio projekata koji pokazuju vaš nivo znanja i spremnost za rad u realnom okruženju.
Bez obzira na to da li želite da radite kao frontend developer, u startap timu ili kao frilenser – ovaj smer će vam pružiti znanja, sigurnost i praktične veštine koje otvaraju vrata IT industrije.
Prijavite se još danas i zakoračite u jednu od najtraženijih profesija današnjice!
Da li ima mesta? Upisni rok 2025/26. je otvoren.
Da saznate sve o upisu, kliknite ovde.
Prijavite se